Top 5 Web Developer Tools for 2023
When was the last time you updated your web development tools?
I don't know about you, but when I find tools I like to use for web development, I tend to stick with them for many, many years. This isn't necessarily a bad thing, but in the past year or two a lot of new and interesting tools have dropped, and I am loving using them.
I think, at this point, most of us know about VSCode, and while I do use it daily, I am not going to be highlighting it in this post. So, without further ado, let's jump into a list of my top five developer tools for working on and consuming the web in 2023 and beyond.
1. Arc

It has been a long time since I got excited about a new browser. It seems like most "new" browsers are often a Chrome clone that has been reskinned and maybe has a few extra features. Chrome is a great browser, don't get me wrong, and browsers like Brave have made Chromium even cooler, but The Browser Company has dramatically changed the game with their new browser: Arc.
Arc moves your tabs to the left side and introduces the concept of Spaces, which allows you to organize your tabs by category. For example, I have Spaces for personal, work, and podcasting. There is also an ever-present favorites bar for sites you visit extremely frequently.
Perhaps the best feature, of their reimagination of tabs, is you can set the tabs to auto close. For tab hoarders like me, this is a game changer, and keeps my huge tabs collection in check.
Arc also has great keyboard support, with a command palette-like interface when
you press CMD + T. This maps to your existing muscle memory of opening a new
tab, but allows you to perform multiple different actions, instead of just
opening a tab.
There are many other features and quality-of-life improvements baked into Arc, so give it a try for yourself and see what you think!
2. Warp
Warp touts itself as "The terminal for the 21st century", and I think that's a pretty fair statement. It adds loads of features that most other terminal apps do not offer, and it's written in Rust, making it blazing fast, so it easily outperforms Electron-based terminals.
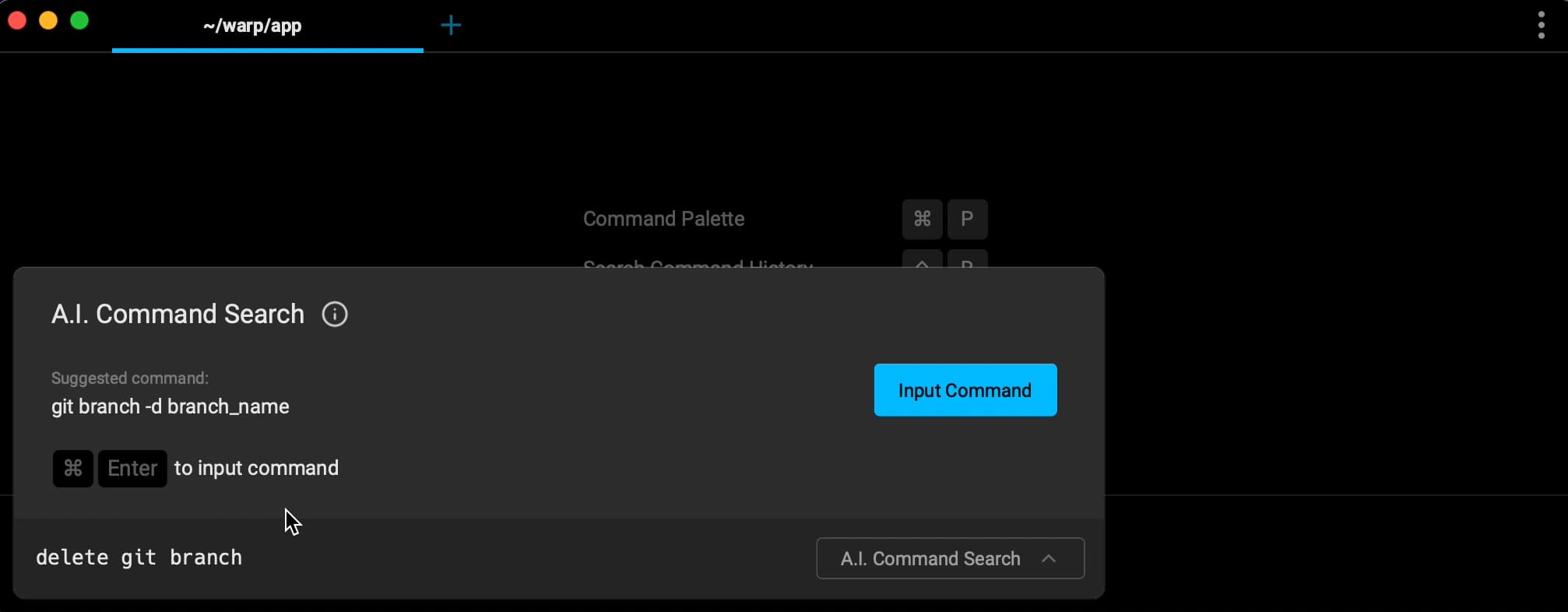
One of the coolest features of Warp is its AI Search. You may have been hearing
a lot about GPT-3 and OpenAI Chat recently, and how powerful it is. Well, Warp
uses the same amazing GPT-3 technology to power its AI search, which means
searching things like delete git branch will suggest
git branch -d branch_name, so finding the command you need is a breeze.

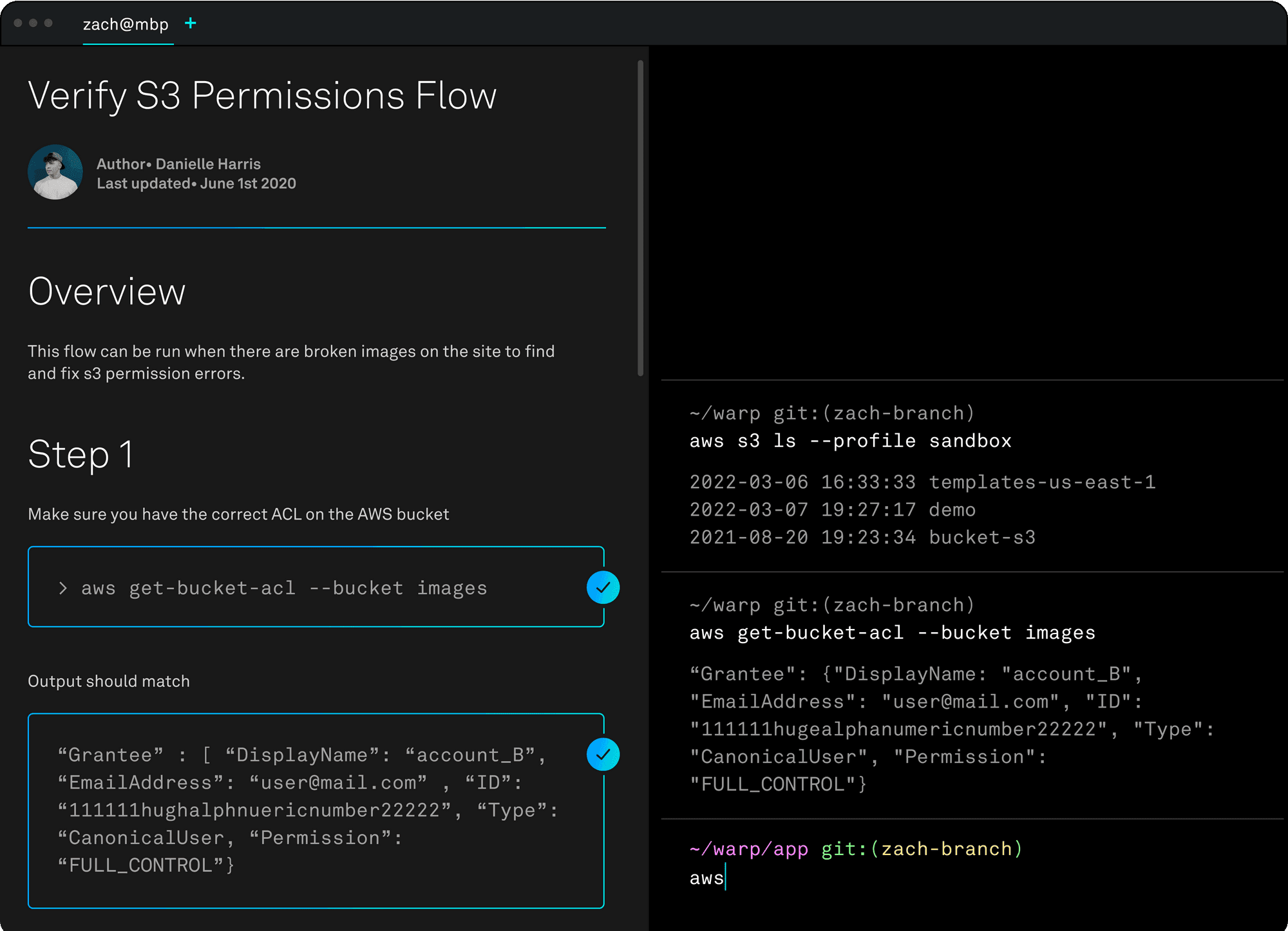
Warp has also reimagined how your output is displayed. Instead of a huge wall of text, your commands and their output are grouped into blocks. This allows you to easily navigate through them, and share them with your team for easier debugging.
Terminal sharing is coming soon, so you can share a permalink to your terminal with your team, and they can view it in real-time. Soon documentation will be supported inside Warp as well, so there will be no need to navigate to an external wiki or docs site, and instead, you can view the docs directly inline.

To learn more about Warp, check out our podcast episode with Warp's founder, Zach Lloyd.
3. Zed

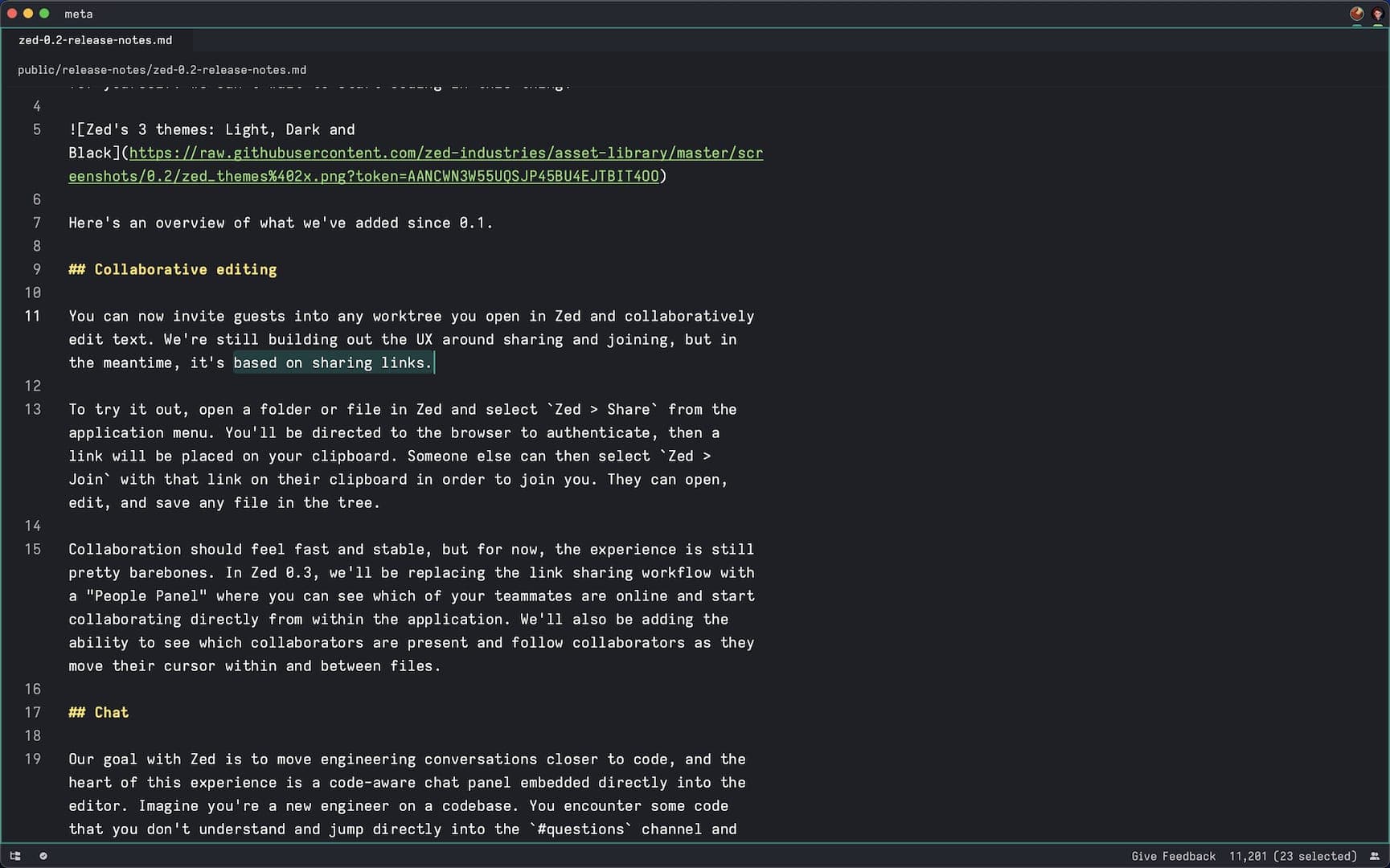
I just recently got my invite from Zed, so I have not had a ton of time to play with it, but the concept seems really cool, so I wanted to make sure to highlight it here. Zed tries hard to remove anything you don't need, so the window appears very bare bones. This eliminates distractions and gives you more space to work.
The real selling point of Zed, however, is its collaboration features. You can invite any of your contacts to view your session and code alongside you, which is much easier and more productive than trying to screen share via Zoom. It allows true collaboration on the same file, at the same time.
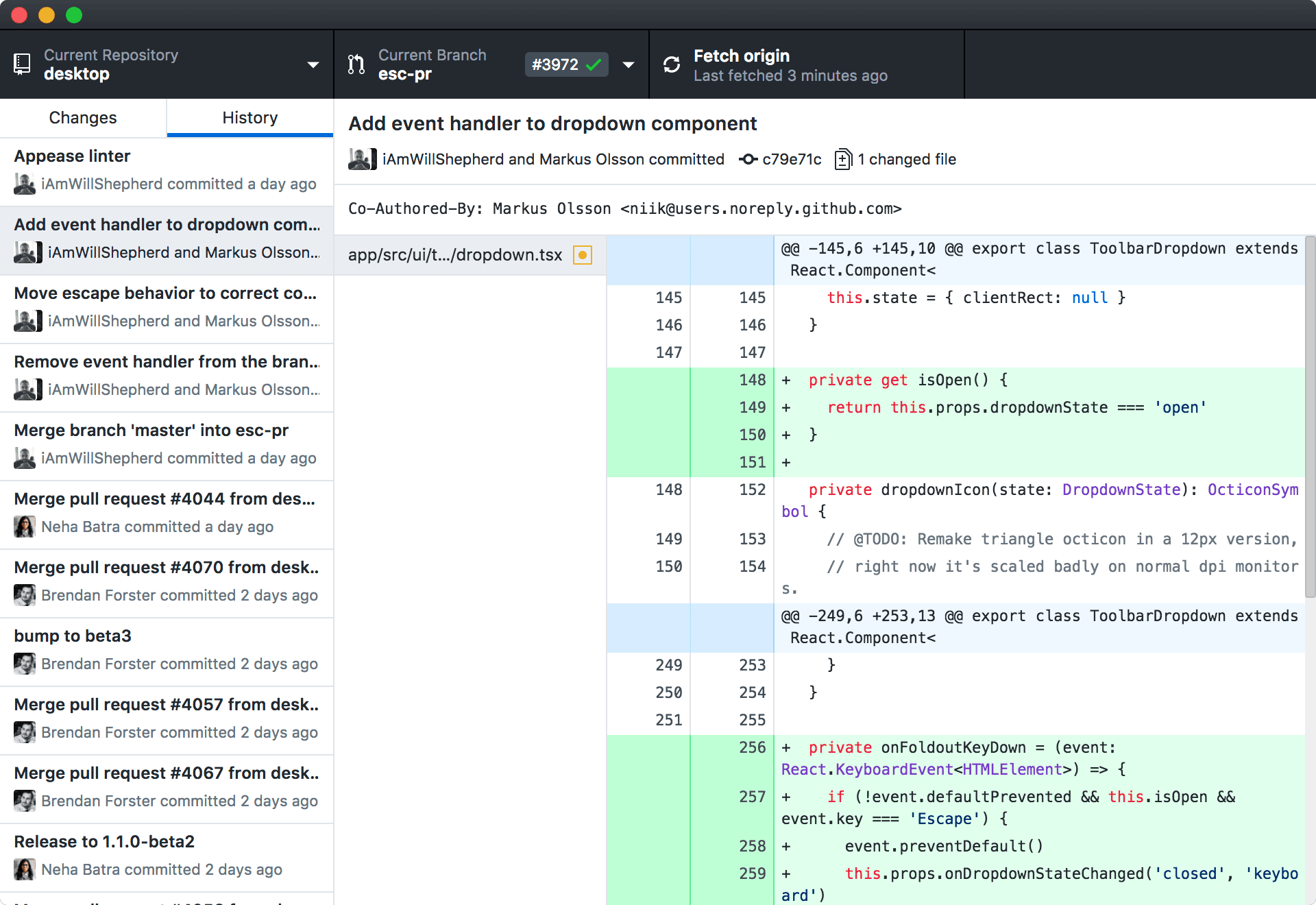
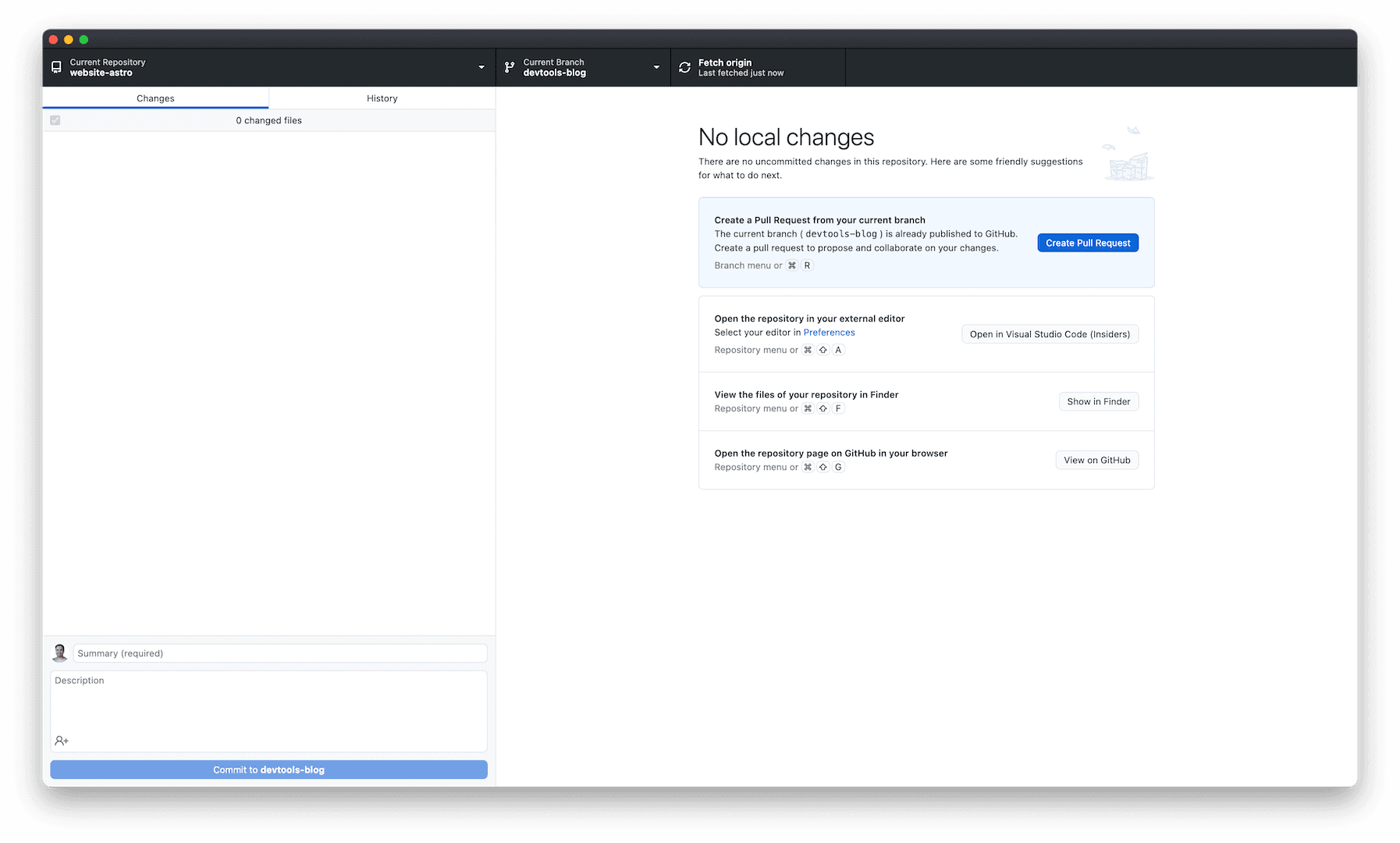
4. GitHub Desktop

This one flies under the radar and is very underrated, in my opinion. There are a lot of very powerful tools for git built around power users and handling complex workflows, but if you use GitHub and you want something simple and intuitive to push and pull code, GitHub Desktop is a great tool.
One of my favorite things is having a button to open a new pull request from my branch. It takes out the unnecessary step of needing to push, then open GitHub and create a PR. It seems like a small thing, but I find it incredibly useful.

5. Fig
Another player, new to the terminal space, is Fig. Fig adds IDE-style
autocomplete to your existing terminal. It works with the three most popular
shells: bash, zsh, and fish and has integrations with various terminal
apps and IDEs. It is very helpful when trying to remember commands or if you
want to save keystrokes!
Wrap-up
These, in my opinion, are the top 5 web developer tools people should be checking out in 2023 and beyond. If there is a developer tool you think should have been on this list, let me know on Twitter! (@RobbieTheWagner)